pt是甚麼?
在PrimeReact跟PrimeVue中,
官方文件內關於元件敘述的api中都可以看見pt身影,
pt全名為Pass Through,主要是一個元件裡因為包很多element,
但我想操控其中的checkbox或者input又或者是icon,
但元件api有時候沒辦法提供完備的控制項,
因此就衍生出來這樣一個東西,
這樣說很模糊,我就舉個小故事
某天,我切好版後給上頭C檢查,
在戳到MultiSelect(MultiSelect有提供全選(selectAll)的功能),
C:這個全部...怎麼跟下面項目間距不一樣,
滑入應該也要有效果,還有點label也要有checkbox效果才對
我:這一塊是屬於multiSelect header的部分,下面是content
(其實我是覺得她可能沒有想聽我解釋這些東西,
她會這麼說也就是要我也把它魔改得跟下面一致,
剩下的那些 好像 應該 的敘述都不是重點了)
很好...樣式是小事,畢竟抓元件class用css魔改就好了,
最大的問題是「label也要有checkbox效果才對」這句話我破防了,
基於在前公司對RD的優良訓練 ...
「千萬不要在客戶面前,輕易的說做不到,
如果有困難,把自己分析方案列出來(至少2樣),
再把無法達成的原因列舉出來」
我愣神一下,維持職業笑容回說...讓我想一下,我再回復您...
這時候,pt的優勢就顯現出來的,我只要在pt下headerSelectAllLabel,
添加onclick然後土炮一個全選效果就可以了
就以上個Forms裡的multiSlect 來魔改
我只貼重點部分,剩下引用跟useState就不寫了...
畢竟完整程式碼被我水一天了
tsx部分
<MultiSelect
className="w-100"
value={selectedCities}
onChange={(e) => setSelectedCities(e.value)}
options={cities}
optionLabel="name"
selectAllLabel="全部"
pt={{
headerSelectAllLabel:{
onClick:()=>{console.log('全選邏輯就不獻醜了')}
}
}}
placeholder="Select Cities"
maxSelectedLabels={3}//選超過幾個就顯示縮寫
selectedItemsLabel={`已選擇${selectedCities.length}個項目`}//縮寫提示
/>
scss部分
.p-multiselect-header{
margin-top: 0.5rem;
padding: 0 1rem;
padding-bottom: 0.5rem;
.p-multiselect-select-all{
width: 100%;
.p-multiselect-select-all-label{
margin: 0;
width: calc(100% - 38px);
}
}
&:hover{
background-color: rgba(255, 255, 255, 0.03);
}
}
.p-multiselect-items{
padding:0;
li{
&:not(.p-highlight):not(.p-disabled).p-focus{
background-color: transparent;
}
&:hover{
background-color: rgba(255, 255, 255, 0.03) !important;
}
}
}
這樣就有87趴像了吧
對我來說,這就是pt最大好處,
我不講官方文件,我想google翻譯或gpt可能都寫得比我好,
至於在文件內,我個人是比較少回去看到Pass Through分頁,
我比較多會停留在api分頁下interface的部分,
畢竟寫TS真的很難逃脫interface啊 ...
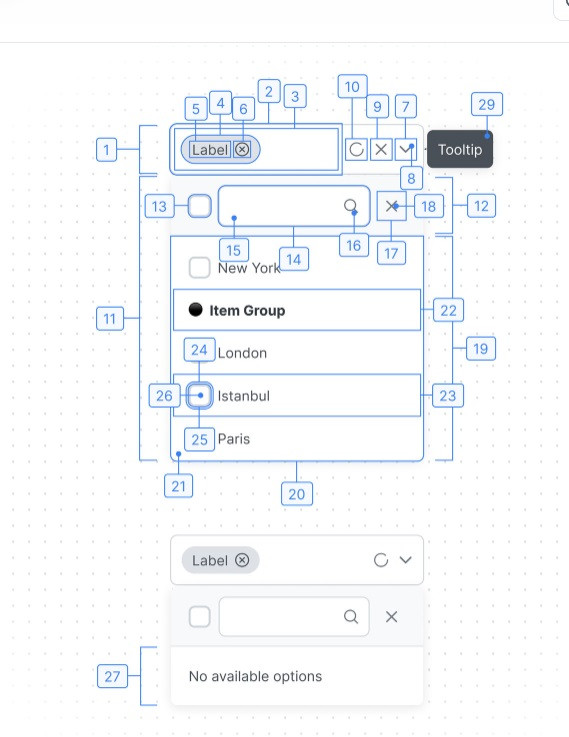
但如果不知道key名稱是指哪部分的可以去看看,
畢竟有像這樣的解說圖難道不香嗎?
有點驚訝這次鐵人賽剛好有人在介紹PrimeVue的pt,
因為有聽小夥伴說也想參加這次鐵人賽,
我還以為是旁邊的小夥伴呢,
結果不是(在這鄭重澄清),
好啦 今天就到此為止啦,明天應該可以開始 Tables的部分啦
